728x90
반응형
*Unity의 기본 조작을 알고 있다는 가정하에 작성한 문서입니다.*
1. Hierarchy Tab - MainScene위에 또는 버튼을 올리고 싶은 Canvas나 Panal에 마우스를 올려 오른쪽 마우스 클릭(Scene이름이 mainscene일 경우) - GameObject - UI - Button을 선택하여 버튼을 생성한다.
* Button 이름은 꼭 알아보기 쉬운 다른 이름으로 변경한다. On Click 함수 지정 시에 객체 자신을 선택해야 하는데 다 Button으로 되어있으면 알 수 없다.
* Canvas가 없을 경우 Canvas가 자동 생성되어 하위에 버튼이 생성될 것이다. 버튼은 2D이므로 이를 얹기 위한 도화지 개념이니 당황하지 말 것.
* 생성해둔 객체들과 달리 Canvas와 Buttun은 Scene상에서 굉장히 크게 생성되지만 In game에서는 정상적인 위치로 보이니 Play해보아 Game Tab에서 카메라에 어떻게 보이는지 확인해가며 제작한다. UI객체의 공통적인 특성이다.
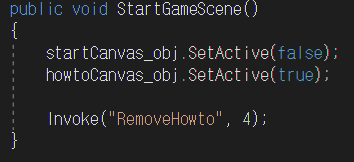
2. 스크립트 생성 - Button 동작 함수 코드 작성

위 사진은 내 프로젝트에서 버튼이 수행할 함수를 작성했던 코드이다.
버튼 함수를 짤 때 함수 이름은 임의로 해도 되지만 되도록이면 목적이 들어나도록 ~~~onClick 처럼 함수 이름을 짜면
다음 차례에서 버튼에 함수를 지정할 때 알아보기 편하다.
*코드를 다 작성하면 꼭 ctrl+s한다. 저장안해서 버튼에서 함수 지정할 때 안뜨는 일이 종종 있다.
3. 생성했던 버튼 객체에 2번에서 생성한 스크립트 추가
4. 버튼 객체를 생성할 때 자동으로 생성된 Buttin Script에 On Click()이라는 블럭이 List is Empty로 비어 있을 것이다. 블럭의 오른쪽 아래의 +를 클릭하면 아래 사진처럼 된다.


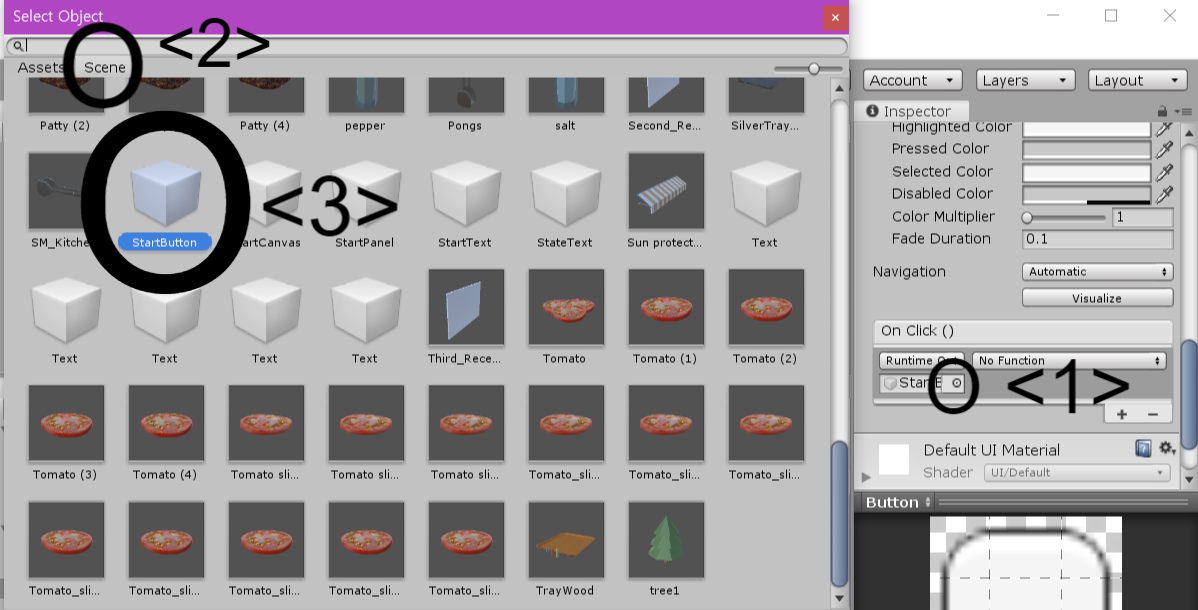
5. None (Object)라고 되어 있는 부분을 클릭 - Select Object 창이 뜨면 두 번째 탭인 Scene 클릭 - 기능을 삽입하고 싶은 버튼(현재 작성하고 있는 버튼이겠죠)을 선택.

6. 버튼 객체를 정상적으로 선택하고 On Click 박스의 No Function을 클릭하면 아까 삽입한 스크립트의 이름이 있을 것이다.
No function - (내가 작성한 스크립트 이름) Button_Start_Game - (2번에서 작성한 함수 이름) Start_Game_Scene 클릭

7. 1~6번까지 잘 따라했다면 버튼에 함수가 정상적으로 지정된 것이다. Play를 하여 정상적으로 실행되는지 확인
728x90
반응형
'IT > Unity' 카테고리의 다른 글
| Unity로 로그인 씬 생성 및 구현 (Oculus Go 맞춤) (0) | 2021.01.27 |
|---|---|
| Unity 교실 가상 환경 구축 (0) | 2020.11.24 |
| Unity Oculus Go 맞춤 프로젝트 생성 (0) | 2020.11.24 |