* 패키지는 beautifulsoup4 하고 selenium을 다운받으면됨 *
필요한 단어의 고유 번호를 가지고 한국수어사전 사이트를 크롤링해서 단어의 영상 주소를 가져오려 했다.
스크래핑은 편하고 많이 쓰이는 BeautifulSoup를 썼다
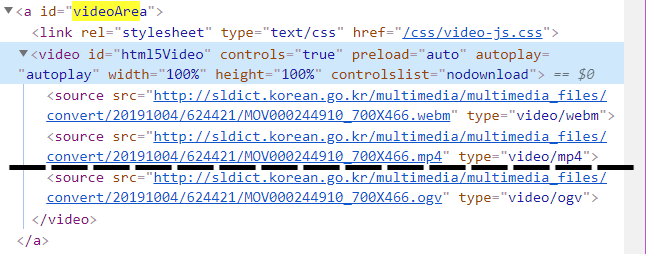
하지만 왼쪽의 페이지 소스처럼 videoarea id안에 밑줄친 주소를 가지고 와야하는데 아무리해도 None값이 나오더라.
그래서 전체 페이지 소스를 긁어와봤는데 videoArea 하부가 텅 비어있었다.


사이트는 동적인 작업으로 영상 주소를 삽입하나 보다,,,,
동적 사이트 크롤링은 한적 없어서 다소 귀찮았지만 우리에게 주어진 자료는 고유번호밖에 없기에 selenium을 사용해서 크롤링을 시도했다.
selenium은 동적 페이지 크롤링할 때 정말 많이 쓰이는 라이브러리로 드라이버가 필요하다. 여기서 드라이버는 직접 페이지를 돌려주는 도구다. 즉, 사이트에 직접 들어가야 페이지주소를 가져올수 있기 때문에 시간이 훨.씬. 오래걸린다.
일단 드라이버는 chrome web driver, phantom JS, headless 등이 있다고 한다.
내가 참고한 사이트는 크롬 드라이버를 처음으로 안내해줘서 그냥 했다. (근데 크롬 드라이버는 이제 지원이 끝났다고 한다. 지금 사용하는 데에 문제는 없다.)
일단 https://sites.google.com/a/chromium.org/chromedriver/downloads이 사이트를 들어가서 내 크롬 버전에 맞는 드라이버를 다운받아야한다. 다운 받아서 압축만 풀어두면 사전작업 끝. 대신 디렉터리를 알아둬야하는데 난 그냥 다운로드 디렉토리에 두어서 '/Users/sowon/Downloads/chromedriver' 이런식이다.
from selenium import webdriver
from bs4 import BeautifulSoup
def crawl_video_url(num) :
#크롤링
options = webdriver.ChromeOptions()
options.add_argument('headless')
driver = webdriver.Chrome('/Users/sowon/Downloads/chromedriver', options=options)
driver.get('http://sldict.korean.go.kr/front/sign/signContentsView.do?origin_no={}'.format(num))
#selenium으로 크롤링한 페이지 소스 중에 필요한 부분 찾는거는 beautifulSoup 그냥 씀 이게 편해서
html = driver.page_source
soup = BeautifulSoup(html,'html.parser')
video_url = soup.find(type="video/mp4").get("src")
print(video_url)
save_video(video_url)
코드는 간단하다. driver 변수를 선언하는 코드에 아까 다운받은 드라이버 디렉터리만 붙여놓으면 된다. 사실 함수 시작하고 3줄만 있어도 크롤링이 되는데 options.add_argument('headless') 이거를 선언안하니까 코드를 수행하면 크롬 창이 자동으로 떠서 주소로 돌아간다. 마치 팀뷰어로 내 컴퓨터를 조종하는 느낌.
어쨌든 저 코드를 쓰고 driver작업에서 options을 지정해주면 실행해도 창이 안뜨고 작업이 수행된다.
-------------------------------------------------------------------------------------------------------
html 변수 부터 코드는 주소 찾아내는 코드라서 중요하진 않다.
문제는 그냥 bs4만 써도 1초는 걸렸는데, selenium을 쓰면 실행하고 5초는 지나야 값이 리턴된다. 빠른 동작을 필수로 하는 우리 프로젝트에는 너무 치명적이다. 드라이버 문제일까봐 팬텀js도 써봤는데 warning 안내만 추가되고 시간은 비슷하게 걸리더라. headless가 요즘 대세라고 해서 써보려했는데 내 크롬 버전에 맞는게 없다. 날라갈까봐 살짝 두려워서 보류해두었는데 시도해볼 예정임
마지막 코드인 save video 함수는 영상 주소를 활용해서 영상을 다운받는 함수로 다음 게시물에서 안내한다.
'IT > Python' 카테고리의 다른 글
| 파이썬으로 엑셀 자료를 딕셔너리로 저장하기 (0) | 2020.11.24 |
|---|---|
| PyQt5 , Open CV라이브러리를 활용해서 GUI로 동영상 재생하기 (0) | 2020.11.24 |
| 파이썬 동영상 주소로 영상 다운받기 (0) | 2020.11.24 |

